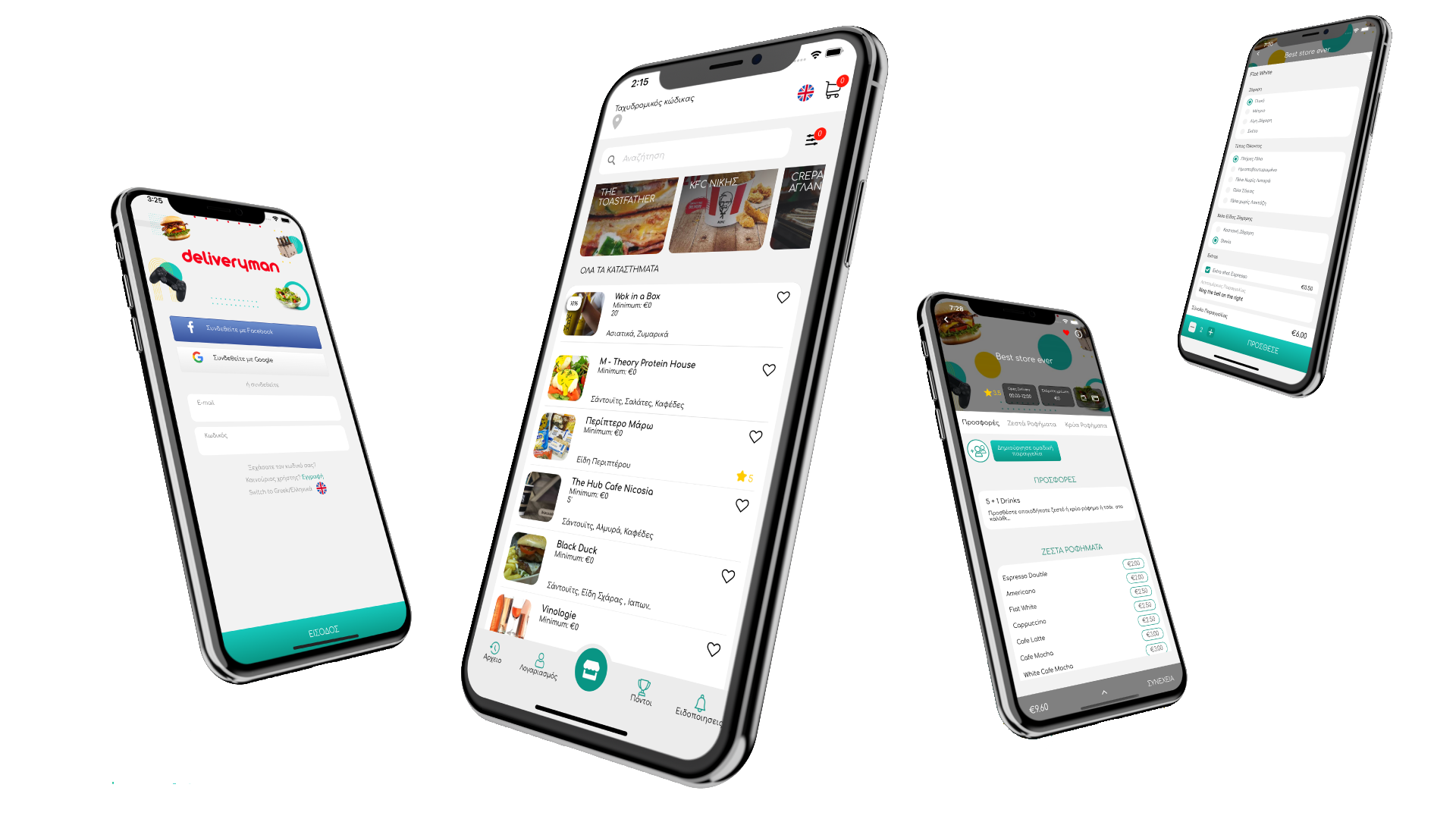
DeliveryMan was an idea that was sparked by two things that the world loves – comfort and food. The on–demand app invites users – no matter what demographic they belong to – to come on tap and order food from restaurants across Cyprus. As of May 2020, the app welcomed pharmacies and other stores as well.
We were challenged to take DeliveryMan’s existing mobile app to higher heights. The strategy we employed was to relaunch the app with a dynamic, user centric approach that would simplify the experience for every visitor. We chose to built the app with React Native, as this enabled us to spend more time focusing on the products and less time fighting with the framework. It wasn't until we'd been building with React for a while, that we started to understand what makes it so powerful.

During the development of the app we made sure best coding practices were adhered to. Leveraging from the great powers of this framework, React forced us to break the application down into discrete components, each representing a single view. These components made it easier to iterate on our products, since we did not have to keep the entire system in our head in order to make changes to one part of it. More important, though, React wraps the DOM's mutative, imperative API with a declarative one, which raises the level of abstraction and simplifies the programming model. What we've found is that when we build the app with React, our code was a lot more predictable. This predictability makes it so we can iterate more quickly with confidence, and our application was a lot more reliable as a result.
Registration: That’s the first step before examining any application. We allowed logins via Facebook or email.
Search: Search about restaurants, their reviews, and dishes along with a short description.
Order placing: Like other purchasing apps, the item you like can be added into the cart.
Order checkout: it involves the selected items and the total amount that is to be paid. This is the most crucial point of food-ordering app development. This has to perfect and preferably a one-page checkout to avoid wasting potential buyers.
Payment: We allowed payment through a built-in payment gateway.
Notifications: We enabled push notifications

We built DeliveryMan both for Android and iOS in JavaScript using React and Relay's declarative programming model. This led to more concise, easier-to-understand code; fast iteration without a compile cycle; and easy sharing of code across multiple platforms. We shipped faster and focused on details that really mattered, making the app look and feel fantastic. Optimizing performance was a big part of this.
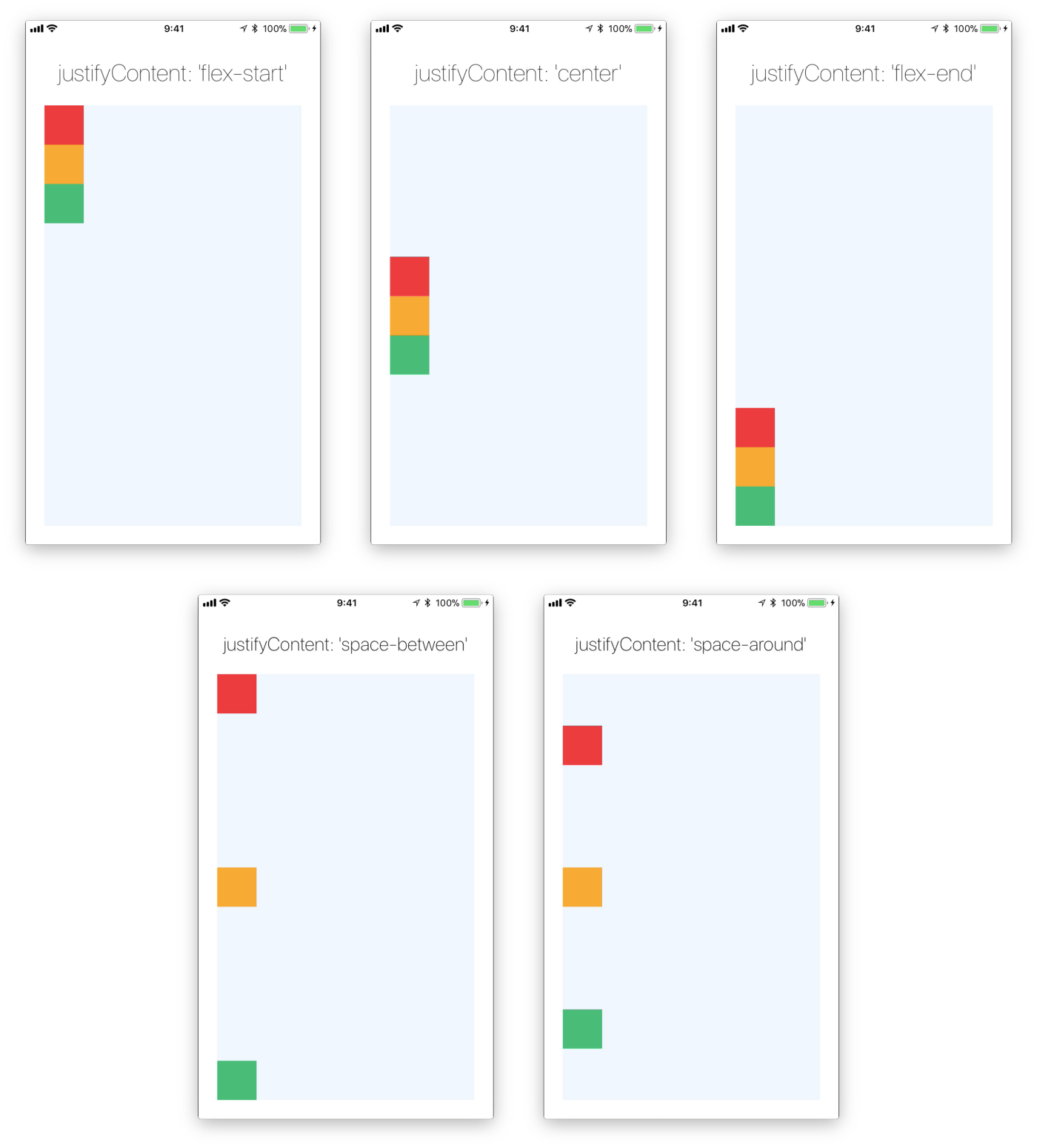
The app boasts a simplistic UI — complete with sleek tile layouts and streamlined navigation — highlighting the stores. Users can scroll through snapshots and quickly identify a store of interest, order or even add to their favourites. We built the layout with Flexbox. Flexbox works the same way in React Native as it does in CSS on the web, with a few exceptions. The defaults are different, with flexDirection defaulting to column instead of row, and the flex parameter only supporting a single number.
In the contemporary digitalized world, having an app for an enterprise isn't a competitive edge anymore, but rather a must-have. Depending on your company’s needs and aspirations, you may opt for either progressive web or native app. Hiring a reputed team of engineers you will obtain a high-profile app that will satisfy both your requirements and your customers’ expectations. Contact us using the form below to get an expert consultation or to hire web or mobile developers.